2023. 3. 21. 03:04ㆍCSS
박스 속성
# 박스 속성
ㅁ 박스 속성은 웹 페이지의 레이아웃을 구성할 때 가장 중요한 부분으로, CSS에서는 각 요소가 박스라는 영역을 생성하고, 이 영역을 둘러싼 테두리에 크기, 색상, 위치 등 관련된 속성을 지정함으로써 스타일을 변경하는 방식입니다.

- margin : 테두리와 다른 태그 사이의 테두리 바깥쪽 여백
- border : 테두리
- padding : 테두리와 글자 사이의 테두리 안쪽 여백, 배경색은 padding 영역까지만 적용
- width : 글자를 감싸는 영역의 가로 크기
- height : 글자를 감싸는 영역의 세로 크기
ㅁ width와 height 속성 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width : 100px;
height : 100px;
background-color: red;
}
</style>
</head>
<body>
<div>
test
</div>
</body>
</html>
ㅁ margin과 padding 속성 적용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width : 100px;
height : 100px;
background-color: blue;
border : 20px solid black;
margin : 10px;
padding : 30px;
}
</style>
</head>
<body>
<div>
test
</div>
</body>
</html>
ㅁ margin 속성 / padding 속성의 방향 적용

| 속성 | 설명 |
| margin-left | 왼쪽 여백 |
| margin-right | 오른쪽 여백 |
| margin-top | 위쪽 여백 |
| margin-bottom | 아래쪽 여백 |
| padding-left | 왼쪽 패딩 |
| padding-right | 오른쪽 패딩 |
| padding-top | 위쪽 패딩 |
| padding-bottom | 아래쪽 패딩 |
# 박스 여백 부분 조정
ㅁ 네 방향 속성 지정하기
: 순서대로 크기 단위를 띄어쓰기로 구분하면 각 너비를 각각 지정할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
margin: 0 30px 0 30px; /* margin : 위쪽 오른쪽 아래쪽 왼쪽 */
padding: 0 30px 0 30px; /* padding : 위쪽 오른쪽 아래쪽 왼쪽 */
}
</style>
<body>
<div> test </div>
</body>
</html>
ㅁ 두 방향씩 속성 지정하기
: margin과 padding 속성에 값을 2개 입력해서 네 방향을 2개씩 묶어 지정할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: yellow;
margin: 0 30px; /* margin : <위아래> <왼쪽오른쪽> */
padding: 0 30px; /* padding : <위아래> <왼쪽오른쪽> */
}
</style>
</head>
<body>
<div>test</div>
</body>
</html>
# 박스 테두리
: 박스에 테두리를 넣을 때는 두께, 형태, 색상에 해당하는 속성을 사용해야 합니다.
: 테두리 두께는 border-width 속성을 사용하고, 테두리 형태는 border-style 속성을 사용하며, 테두리 색상은 border-color 속성을 사용합니다.
: border-radius 속성을 사용하여 박스 테두리를 둥글게 만들 수 있습니다.
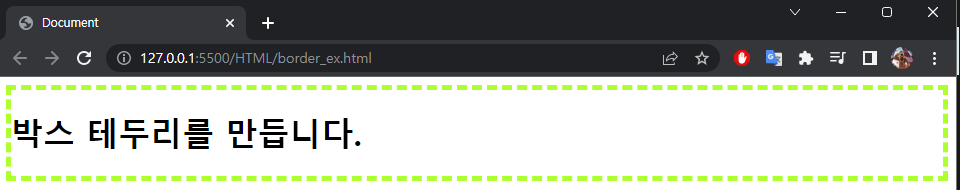
ㅁ 박스 테두리 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: greenyellow;
}
</style>
</head>
<body>
<div class="box">
<h1>박스 테두리를 만듭니다.</h1>
</div>
</body>
</html>
ㅁ 둥근 테두리 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: black;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="box">
<h1>둥근 테두리를 만듭니다.</h1>
</div>
</body>
</html>
ㅁ 둥글기를 다르게 적용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: black;
border-radius: 50px 10px 30px 50px; /* border-radius : 왼쪽위 오른쪽위 오른쪽아래 왼쪽아래*/
}
</style>
</head>
<body>
<div class="box">
<h1>테두리별 둥글기를 다르게 지정합니다.</h1>
</div>
</body>
</html>
'CSS' 카테고리의 다른 글
| 배경 속성 (0) | 2023.03.21 |
|---|---|
| 가시 속성(display) (0) | 2023.03.21 |
| CSS 단위 (0) | 2023.03.21 |
| 반응 / 상태 / 구조 선택자 (0) | 2023.03.21 |
| 후손 선택자 / 자손 선택자 (0) | 2023.03.21 |